¿Te has preguntado cómo mejorar el contenido visual de tus cursos en Chamilo LMS? Insertar imágenes de forma correcta es clave para captar la atención del estudiante y enriquecer la experiencia educativa. Con la incorporación del editor CKEditor en Chamilo, el proceso de subir imágenes ha cambiado respecto a versiones anteriores, y aunque es más eficiente, puede resultar confuso para nuevos usuarios.
Este artículo está diseñado especialmente para docentes y administradores de Chamilo que desean dominar esta funcionalidad esencial. A través de una guía práctica y visual, aprenderás a insertar imágenes correctamente usando CKEditor. Además, te daremos buenas prácticas, errores comunes a evitar y ejemplos reales que puedes implementar hoy mismo en tus cursos.
Si estás comenzando con Chamilo LMS o deseas actualizar tus conocimientos para sacar el mayor provecho de sus herramientas, esta guía te será de gran ayuda.
¿Qué es CKEditor y por qué es importante para Chamilo LMS?
CKEditor es el editor WYSIWYG (What You See Is What You Get) que Chamilo LMS utiliza para permitir a docentes y administradores crear contenido enriquecido dentro de la plataforma, como textos, enlaces, videos e imágenes. A diferencia de editores anteriores, CKEditor permite una edición más intuitiva y visual, con herramientas ajustadas según el contexto (por ejemplo, diferente en la introducción de un curso que en una actividad de evaluación).
La posibilidad de subir imágenes directamente desde el editor ayuda a mantener el flujo de trabajo y mejora significativamente la estética y claridad del contenido educativo.
Pasos prácticos para subir una imagen con CKEditor en Chamilo LMS
Subir una imagen con CKEditor es un proceso directo si se siguen los siguientes pasos:
- Abrir el editor WYSIWYG en el área donde deseas insertar la imagen (por ejemplo, introducción del curso o descripción de un ejercicio).
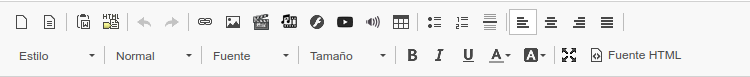
- Haz clic en el icono de paisaje, que representa la inserción de una imagen.
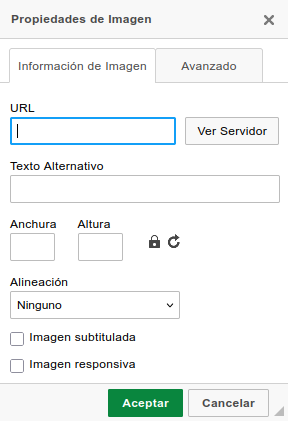
- En la ventana emergente, selecciona el botón "Ver Servidor".
- En la nueva ventana, haz clic en el sexto icono, un disquete con un símbolo “+” verde.
- Selecciona el archivo de imagen desde tu dispositivo y haz clic en “Abrir”.
- Cuando el archivo se haya subido, haz doble clic en él para seleccionarlo.
- Ajusta el tamaño y alineación en la ventana original y confirma para insertarlo en el contenido.


Buenas prácticas para docentes al subir imágenes
- Utiliza imágenes optimizadas en tamaño para evitar que los cursos carguen lentamente.
- Agrega texto alternativo (atributo “alt”) a todas las imágenes para mejorar la accesibilidad.
- Centraliza o alinea correctamente las imágenes según el diseño de tu contenido.
- Evita imágenes decorativas innecesarias; cada imagen debe aportar valor educativo.
- Organiza tus imágenes por carpetas al subirlas al servidor para facilitar futuras ediciones.
Estas recomendaciones aseguran una experiencia más fluida para tus estudiantes y mantienen tu curso profesional y ordenado.
Errores comunes al subir imágenes y cómo evitarlos
- No hacer clic en "Ver Servidor": Si omites este paso, no podrás subir ni seleccionar imágenes del servidor.
- Subir imágenes demasiado pesadas: Esto ralentiza la carga del curso. Usa herramientas para reducir el tamaño de imágenes antes de subirlas.
- No confirmar después de insertar: Si no ajustas y confirmas, la imagen no se visualizará correctamente en el contenido.
- Ignorar la vista previa: Es importante ver cómo se verá la imagen final antes de guardar cambios.
- Insertar imágenes sin licencia adecuada: Asegúrate de usar imágenes libres de derechos o con permiso de uso.
En todos los casos, una imagen bien seleccionada refuerza el contenido textual y ayuda a los estudiantes a retener mejor la información.
Comparativa de acciones al insertar imágenes con CKEditor
| Acción | Ventajas | Recomendación |
|---|---|---|
| Subir imagen desde CKEditor | Rápido, integrado, sin salir del editor | Ideal para contenido nuevo |
| Insertar desde archivo ya subido | Reutilización de recursos | Mantén orden en el servidor |
| Ajustar tamaño/alineación | Mejora presentación | Hazlo antes de insertar |
Conclusión
Subir imágenes en Chamilo LMS mediante CKEditor es una habilidad sencilla pero poderosa que todo docente y administrador debería dominar. Este proceso permite enriquecer las lecciones con elementos visuales que facilitan la comprensión, aumentan el interés y favorecen la retención de conocimientos.
Siguiendo los pasos detallados en este artículo, evitarás errores comunes y podrás aplicar buenas prácticas que optimicen el rendimiento de tu curso. Desde insertar diagramas explicativos hasta imágenes interactivas, las posibilidades son muchas y están al alcance de todos.
En BeezNest, continuamos comprometidos con la mejora continua de Chamilo LMS y ofrecemos soporte profesional para instituciones educativas que desean llevar su e-learning al siguiente nivel.
¿Ya has probado insertar imágenes con CKEditor? Comparte tu experiencia o dudas en los comentarios. Y si aún no usas Chamilo, te invitamos a explorarlo desde https://chamilo.org.
Chamilo LMS by BeezNest: Tu socio en transformación digital educativa
¿Te gustaría implementar Chamilo LMS by BeezNest? Te ofrecemos el balance perfecto entre la mejor calidad y el mejor precio. Al contratar nuestro servicio de hosting de Chamilo LMS, experimentarás una solución educativa sin complicaciones, optimizada, segura y respaldada por un equipo de expertos, lo que te permitirá enfocarte en lo más importante: la enseñanza y el aprendizaje. No dudes en 📧 [contactarnos], estamos listos para ayudarte a dar el siguiente paso hacia una educación más eficiente.